Plus Pool
Plus Pool is an initiative to build an eco-friendly community pool on the Hudson River that filters river water. The pool is shaped like a plus sign to symbolically accommodate users from all walks of life. Whether you're trying to get in a few laps, bringing the kids for swimming lessons or just cooling off with friends, Plus Pool is open to all during those hot NYC summers.
Role Designer
Deliverables Branding, Business Collateral
Ideation & Inspiration
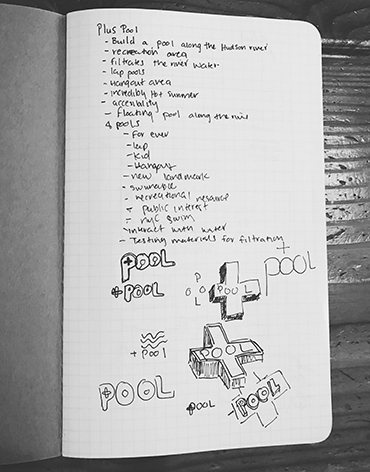
The inspiration phase of this project was gathered by analyzing the audience that will use the pool in NYC. The Plus Pool has dimensions that allow audiences of all ages and abilities to use the pool. The first step of the process was to develop a wordlist that was related to the information gathered from Plus Pool.
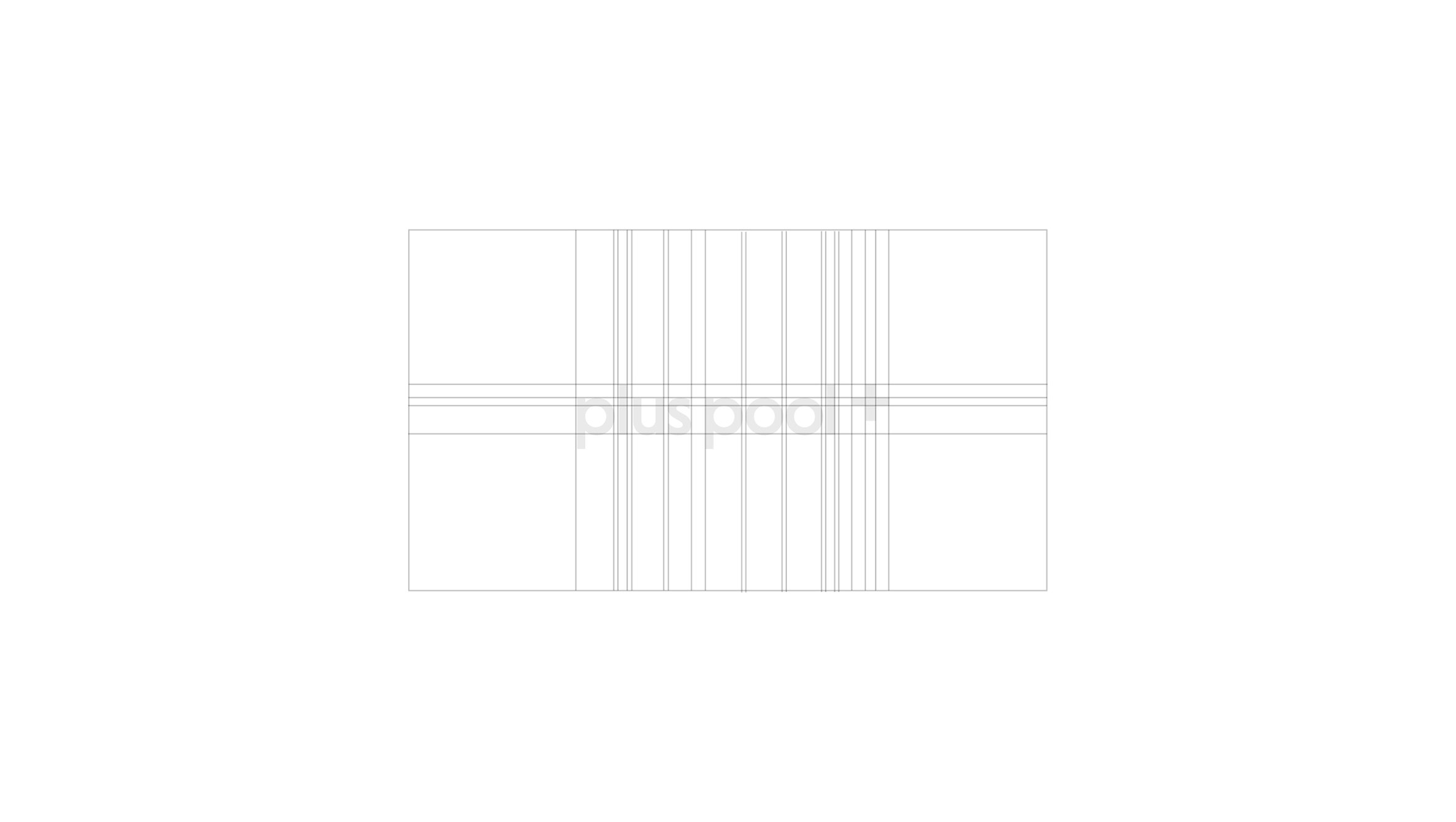
Developing a mood board allowed me to sketch out ideas based on geometric features of the pool. Through a series of sketches, I began to play around with negative space to construct a plus sign and incorporated a sans-serif typeface to design the wordmark in the middle the plus symbol.
PREVIOUS PROJECT